 I worked with DotNetNuke for the first time tonight. I must say, I'm really impressed! Although I had some trouble during the install, I got past that and then jumped right into creating a portal.
I worked with DotNetNuke for the first time tonight. I must say, I'm really impressed! Although I had some trouble during the install, I got past that and then jumped right into creating a portal.
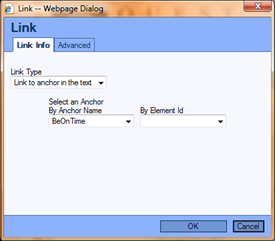
The page editing features are outstanding. I was especially blown away at the hyperlink feature. You can link to URLs, pages in the portal, files on your server, anchors in the text, or an email address. And it's all very intuitive and automated for you.
I was awed when I had to fix a typo in an anchor name after I had set up a link to it, and the existing link was automatically updated to reflect the new anchor name. Outstanding!
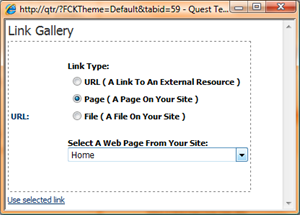
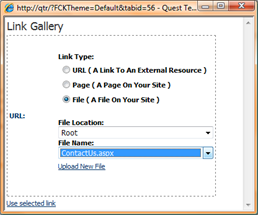
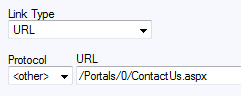
When you browse your server for a link, you can either get a list of pages defined in the portal, or you can get a list of files. Or you can enter a straight URL.
<p>
 </p> <p>
</p> <p> If you go with the File approach, the result is a URL set up with the correct relative path. All of this is a lot better than I expected or imagined. I don’t know that it could be much easier.</p> <p>After only a few hours (okay, 5), I have a portal running with 9 content pages (6 of them heavy with links). I also copied one of the stock skins and applied some of my own colors to it. Then I quickly copied a single template file a couple of times and earned myself a 1-column, 2-column and 3-column collection of layouts.</p> <p>The next stage of the project is to start building some custom modules. I expect that to be a bit more painful. But It’s more important that the client can easily edit content than for me to be able to easily edit modules. And since I’ve been impressed with the client side of the portal, I will surely be pretty forgiving on the integration side.</p>
If you go with the File approach, the result is a URL set up with the correct relative path. All of this is a lot better than I expected or imagined. I don’t know that it could be much easier.</p> <p>After only a few hours (okay, 5), I have a portal running with 9 content pages (6 of them heavy with links). I also copied one of the stock skins and applied some of my own colors to it. Then I quickly copied a single template file a couple of times and earned myself a 1-column, 2-column and 3-column collection of layouts.</p> <p>The next stage of the project is to start building some custom modules. I expect that to be a bit more painful. But It’s more important that the client can easily edit content than for me to be able to easily edit modules. And since I’ve been impressed with the client side of the portal, I will surely be pretty forgiving on the integration side.</p>